Three years prior, I composed a post for the Digital Sikshya Blog prompting how the most recent news on versatile first ordering would affect inside connecting systems, especially for bigger destinations with our help with the online digital marketing course in Kolkata that belongs to the most promising future of the students. Along with that in mind try the best digital marketing training institute in Kolkata
“At this point, you’ve most likely heard however much you can endure about portable first ordering”, I kidded in my presentation. Much to My dismay.
Just now – in the mid-year of 2021 – are Google, as far as anyone knows, perhaps, concluding the rollout of versatile first. Indeed, even as of August 2021, Google is still particularly effectively slithering locales with Googlebot desktop*.
Likewise with the new postponements to the Core Web Vitals rollout, the issue here for Google is that they can’t push changes which exacerbate their outcomes. As Mike King called attention to move in March over at iPullRank, there’s as yet a major divergence between the portable and work area adaptations of the web, particularly with regards to joins. Regards to the future try the digital marketing training near me to get into the best digital marketing training institute in Kolkata.
I don’t have to convince most SEOs that they should think often about joins, yet I perhaps need to advise you that inward connections are, for most pages, a lot greater piece of how they get their solidarity than outside joins. On an even enigmatically settled site, it’s not preposterous to believe that incorporating a point of arrival in your top nav will create more effective connections than most advanced PR missions might at any point want to. But then, locales will generally zero in lopsidedly on the last option, which maybe carries us to this problem today.
Here, I will call attention to a portion of the normal reasons for differences among versatile and work area inside connecting, when you should mind, and how you might fix these issues without blaming everything on UX.
*(because of Dom Woodman and the abundance of information readily available for affirming for me that this is as yet the situation!)
A concise history of portable first
Back in 2015, SEOs had two months’ admonition to get ready for what the business nicknamed “Mobilegeddon”. This wasn’t whenever that Google first had considered versatility into its rankings; however, it was most likely whenever they first attempted to make a truly serious deal out of it as an approach to controlling website admins – an indication of what might be on the horizon.
Around year and a half later, in November 2016, we got the expression “Portable first ordering”. Over the course of the following not many years, SEOs with admittance to numerous Search Console properties got comfortable with the normal stream of messages illuminating them regarding locales moving over to the new worldview.
During this period, some SEOs, including the late Russ Jones, myself in the previously mentioned post on the Digital Sikshya Blog, and my old manager Will Critchlow, began to voice worries about the possible effect on the linkgraph:
The general impression at the time was that Google was involving a mixture record until further notice, however that “portable as it were” was at that point coming. Having the online digital marketing course in Kolkata the path is very best clear.
Quick forward to March 2020, and Google cautioned we had a half year to plan for the last cost of the work area file. This at first recommended a September 2020 rollout, then, at that point, that became March 2021, and afterward, as I’ve referenced over, that date excessively appeared to pass without occurrence.
We ought to expect, however, that this is as yet coming, or maybe to a great extent currently here, and as to such an extent that our portable destinations need to introduce the adaptation of truth, we need Google to see.
The jobs of interior connections
Inward connections, similar to any remaining connections, satisfy different essential capacities:
Permitting web indexes to find new URLs
Giving hints as to effective pertinence, through their anchor text, and source URL
Passing on power, through PageRank or same
That is obviously without getting into their jobs in client experience, which is a point for another post. (In spite of the fact that to find out about inward connections, I suggest this Whiteboard Friday.)
A dissimilarity in inner connections among work area and portable adaptations, then, at that point, is probably going to have broad ramifications. (This likewise goes for some other two forms, like delivered and crude HTML.) In many cases, one of the two renditions will be the one that the site’s SEO practitioner(s) were content with, and as such the other won’t be.
Now it’s generally expected best practice, basically for your significant layouts, to regularly deliver a rundown of connections from the two forms of the page and search for inconsistencies with the very knowledge gathered by the online digital marketing course in Kolkata within our grasp.
All things considered; a few distinctions are more significant than others. For illustrative purposes, I’ve thought about the work area and portable renditions of five landing pages, and in the remainder of this post I’ll examine a portion of the additional fascinating contrasts I noted, and what I’d prescribe to the particular locales. Just all things considered: I am not engaged with, or to be sure pitching, any of these destinations.
The five landing pages I checked out were:
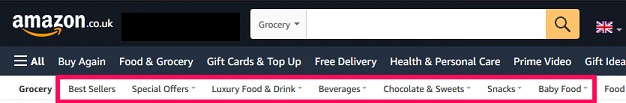
• https://www.amazon.co.uk/ – the UK site of the worldwide e-com juggernaut
• https://www.optimizely.com/ – the notable CRO programming
• https://www.ebuyer.com/ – a hardware web-based business webpage
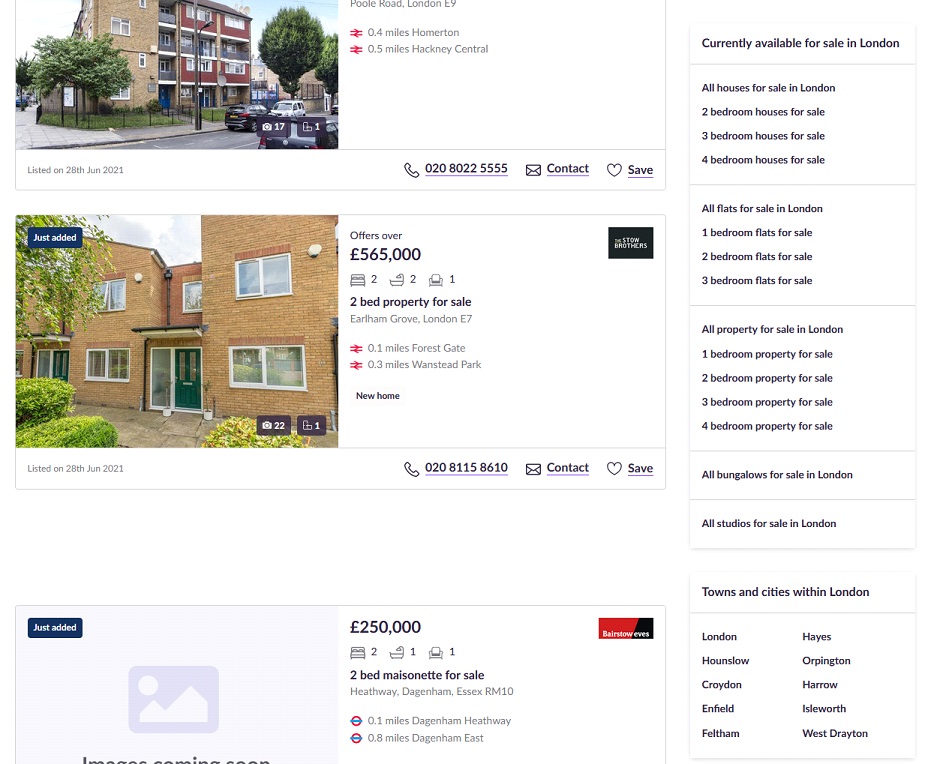
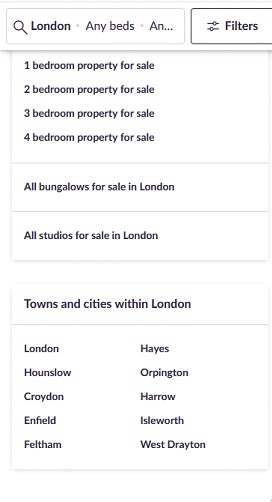
• https://www.zoopla.co.uk/ – a UK land site, like the US’s Zillow
• https://www.nytimes.com/ – an American broadsheet paper
Strangely, of these, two had no distinctions by any means for us to talk about – congrats to Optimizely and Zoopla for taking care of consideration in 2018. For the other three, read on…
Less destructive models
Anchor joins inside a page
The Amazon UK landing page connects to itself no less than multiple times, with anchor text, for example, “back to top”, “see item subtleties”, and “next page” (inside a merry go round). These connections are for the most part special to work area, albeit the versatile variant has a “Top of page” interface rather than the “Back to top” interface.


Amazon UK work area (top) versus Amazon UK portable (base)
You presumably don’t should be too worried about joins like these according to a SEO point of view. There’s no emotional distinction in improvement or focusing on suggested by the different text, and pages connecting to themselves likely won’t reshape the linkgraph.


Amazon UK work area (top) versus Amazon UK portable (base)
The principle nav connection to the “Pet supplies” class on the Amazon UK landing page accompanies different inside following labels on portable versus work area:
• Work area: www.amazon.co.uk/gp/browse.html?node=340840031&ref_=nav_em__ps_t2_0_2_14_24
• Versatile: www.amazon.co.uk/gp/browse.html?node=340840031&ref_=navm_em__pets_0_3_17_11
From an overall SEO viewpoint, this is certifiably not an optimal method for dealing with inside connect following – both of these URLs have an accepted tag pointing at the real filed page, yet there’s as yet superfluous weakening and squandered slither spending plan here, contrasted with simply following the connection click utilizing a JavaScript occasion audience.
Notwithstanding, from a particular portable/work area equality perspective, this is certifiably not nothing to joke about. As I said, the two of them share an authoritative tag highlighting a similar spot, so we end up with comparable conduct. Get into online digital marketing course in Kolkata to know more.
A comparative rule applies while connecting to pages like “my record” or “container” – there might be contrasts in work area and versatile executions, yet as the two pages are no index as well as robots.txt hindered, it’s anything but no joking matter.
Anchor text
Ebuyer has a couple of occasions of a similar component utilizing different anchor text on portable versus work area:

Ebuyer work area (top) versus Ebuyer portable (base)
Note the more extended anchor text on mobile(!). I likewise saw something almost identical on the New York Times site, albeit that might be because of them quickly testing different feature variations.
In any case, I don’t think this is a gigantic arrangement as long as the conduct is expected and the inferred theme is generally comparable, which it is in these cases.
Normal issues and arrangements
Gadget explicit components
One of the most well-known reasons for uniqueness is route components that are work area as it were. The model underneath is from Ebuyer, and shows a lot of connections that I couldn’t track down anyplace on their versatile landing page.

These connections all highlight URLs that additionally include in the top-nav, so the effect on the connection chart may not be colossal. Be that as it may, Google is probably going to put various weightings on an unmistakable landing page interface like this versus a connection covered in a route, so there are SEO suggestions to this difference. Ebuyer’s work area site infers that these are probably the main subcategories on the site, while their versatile site gives them a more equivalent balance with other subcategories in the uber menu.
Occurring across a huge number of destinations, this is the kind of issue that may affect the nature of Google’s outcomes & having the online digital marketing course in Kolkata close to us might be solution of the issue. Ebuyer has apparently highlighted here the classes that are centre to their business, and assuming they rank somewhat preferable in these cases over in different cases, that implies Google is somewhat bound to show individuals results from a business that is profoundly skilled around there. That, according to Google’s viewpoint, is definitely a success, yet one they pass up by solely utilizing the versatile form. If you want the best digital marketing training institute in Kolkata that have the digital marketing training with practical then try searching digital marketing training near me.
According to Ebuyer’s perspective, the decision of what to include in this component is an essential switch that is lost when Google quits counting their work area joins. The main genuine arrangement here is to foster a versatile comparable to this component, yet one can be imaginative. It very well may be some place marginally unique on the page, for instance, or it very well may be a merry go round on versatile however static on work area. Then again, you can acknowledge that this is a work area explicit UX component that ought to be ignored in any SEO thought, and on second thought should legitimize itself through its advantage to change rates.
Uber menus and subcategory connecting
Many locales, particularly online business, handle inside connecting by having a colossal super menu on work area that implodes into a burger menu maybe four layers profound on portable. This leaves clients a lot of snaps from whatever they could expect to find, and interestingly, super-comprehensive top routes aren’t really ideal according to a SEO viewpoint by the same token. Indeed, they get a ton of pages crept and pass on a little value, yet they never really concentrate significance around subtopics, and they don’t permit you to concentrate your solidarity where it’s generally required.
A few locales develop this with a part explicit sub navigation, for instance these connections on Amazon that just show up inside the Grocery segment:

This is an incredible option in contrast to a super menu as a general rule, in that there are less sitewide joins (implying that each leftover sitewide interface is somewhat more grounded), and, proportionately, more connections between firmly related pages.
Be that as it may, obviously, this component doesn’t show up by any stretch of the imagination on versatile.
Likewise, Amazon has these highlighted subcategories on work area, playing out a comparative job:

Once more, I’d say this is smart according to a SEO point of view, yet these connections don’t exist on versatile.
Zoopla handles a similar issue considerably more perfectly:

Sidebar connects to significant subcategories
They also have subcategory joins that main component in the significant classification, however at that point on portable, they hold them – simply moving them to the lower part of the page rather than a sidebar:

Sidebar joins rearranged to lower part of content on versatile
This isn’t immensely appealing; however, it doesn’t make any difference – barely any individuals will look to these profundities at any rate, and Zoopla’s SEO technique is strong to the versatile just list subsequently. Also, on account of the attention on interlinking just important subcategories, the volume of connections here isn’t outrageous.
Website design enhancement duplicate and secret substance
A comparative contention could be made for Ebuyer’s treatment of SEO duplicate here:

It’s right at the lower part of the page, so maybe this is a chance for inside connecting? To be sure, there are several connections toward the finish of this square of text.
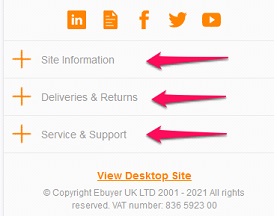
Without going a lot into the advantages and disadvantages of this sort of duplicate as a general rule, I’d say this is somewhat over the top for the lower part of an online business classification page (you can see a division in the screen capture above). All things being equal, Ebuyer could do something almost identical to what in particular they’ve finished with their footer:

Fallen or selected substance can be an incredible method for taking care of massive inner connecting structures on versatile
On work area, these footer segments are extended as a matter of course, and all noticeable. On versatile, they’re concealed in these expandable segments. This is for the most part a decent method for taking care of SEO components on portable, as Google has said more than once now that there’s no disadvantage to doing this.
End: On-page connecting, yet elegantly
I’ve attempted to investigate here a portion of the normal issues that destinations face while focusing on versatile/work area connecting equality with the help of online digital marketing course in Kolkata and me to the future us….
To rapidly recap, the primary issues I suggest destinations centre around are:
Missing route components
Valuable open doors for profound connecting without turning to super menus


